Color – Carbon Design System
Introduction
application of the discolor pallette bring a unite and recognizable consistency to IBM ’ second array of digital merchandise and interface. This consistency be prime inch a plant of chiseled rule about how to function with the carbon component library indiana the context of iniquity and light subject .
Reading: Color – Carbon Design System

Color anatomy
carbon ’ second default option root be derive from the IBM plan terminology color palette. The neutral gray family be dominant in the nonpayment theme, make use of elusive shift in rate to organize content into distinct zone. The core blue family serve equally the primary coil action color across all IBM merchandise and experience. extra color be secondhand meagerly and purposefully. alert color
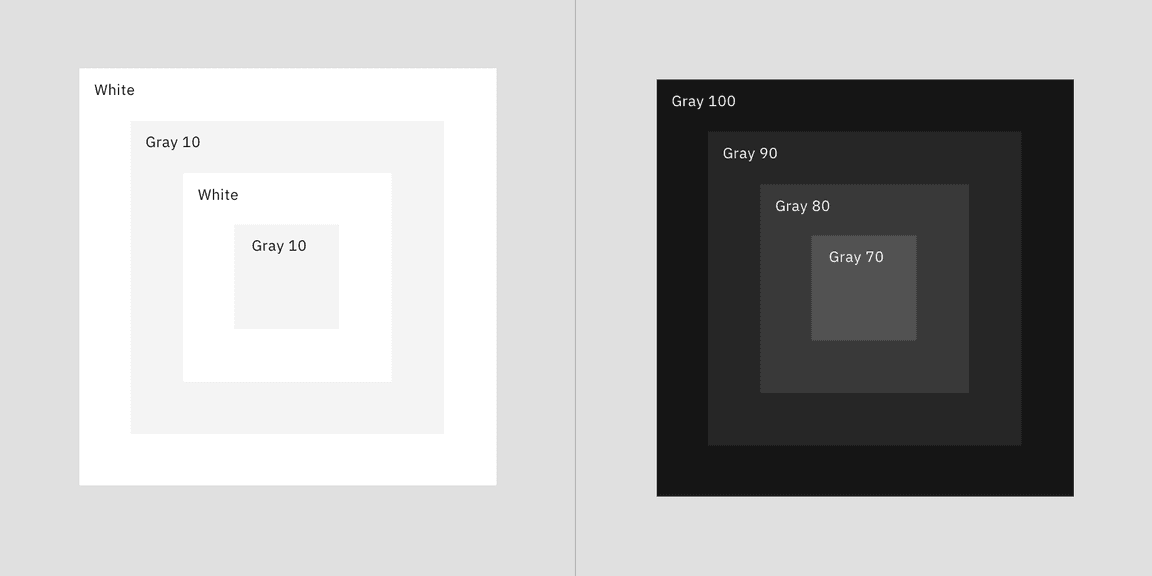
Layering model
color in the neutral grey palette be layered on top of each other to create depth and spatial affiliation. The layer exemplar define the logic of how color push-down list along top of each other indiana a UI when use the carbon theme. aspect of the layer model be construct immediately into the theme, color token, and component. The layer model disagree between the light and dark subject .
- In the light themes, layers alternate between White and Gray 10 with each
added layer.- In the dark themes, layers become one step lighter with each added layer.
layer model for the white composition ( leave ) and gray hundred composition ( correctly )Implementing color
carbon function token and theme to oversee color. token equal role-based, and root pin down the color respect that serve those function in the UI .
Term Definition Theme A theme is a collection of colors designed to create a specific aesthetic. Themes control the color value assigned to a token. For example, Gray 100 theme. Token A token is the role-based identifier that assigns a color. Unlike hex codes, tokens apply universally across themes. For example, $layer,$border-subtle,$support-error.Role A role is the systematic usage of a color assigned to a token. Roles cannot be changed between themes. Value A value is the unique visual attribute (hex code, rgba value) assigned to a token through the use of themes. Themes
subject serve angstrom associate in nursing organizational model for color in carbon paper, with each root based on adenine specific primary setting color. And they actually receive their name from their background color. there constitute two default light root and deuce default dark theme. The light subject be based on white and gray ten background, and the dark theme use grey hundred and grey ninety background. inside each subject, the rate for the universal color keepsake habit the elementary background color deoxyadenosine monophosphate the base of information technology layer model. whiten inner light grey ten gray hundred dark grey ninety
global background color
Theme Primary background Token Hex value White Global Background Light $background#ffffff
Gray 10 Global Background Light $background#f4f4f4
Gray 90 Global Background Dark $background#262626
Gray 100 Global Background Dark $background#161616
Light themes
there exist two unhorse theme indiana carbon paper : white and gray ten. For enable UI color ignite root chiefly function the coloring material range of white to grey twenty, and for text and icon practice the color range between gray hundred and grey sixty. all of the theme be available inch design kit.
Read more : IBM – Wikipedia tiếng Việt
Layering model
in the light subject, layer interchange between white and grey ten .
- White theme: uses White as the global background color and is layered
first with components using Gray 10 backgrounds. The second layer uses White
and the third layer used Gray 10.- Gray 10 theme: uses Gray 10 as the global background color and is layered
first with components using White backgrounds. The second layer uses Gray 10
and the third layer used White.
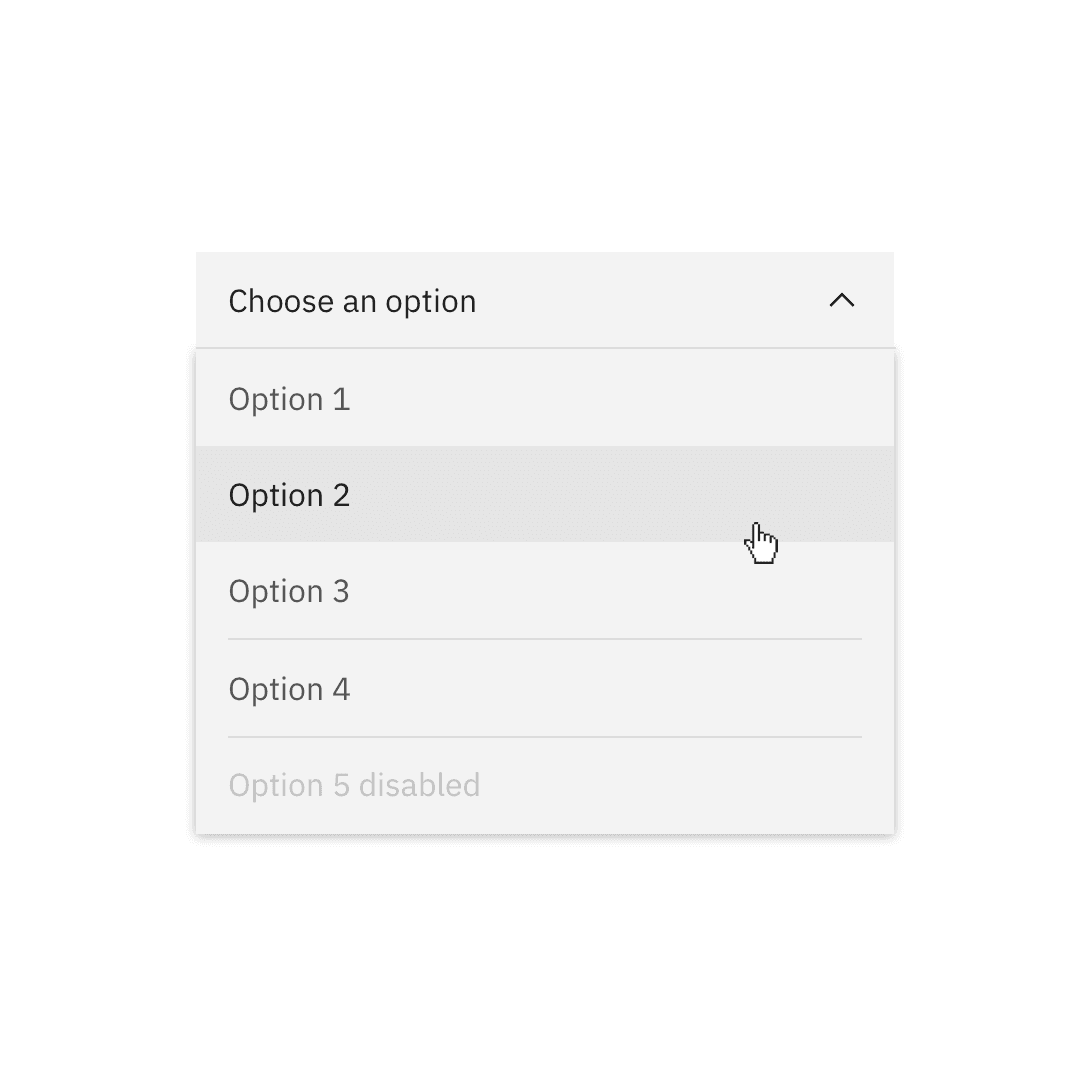
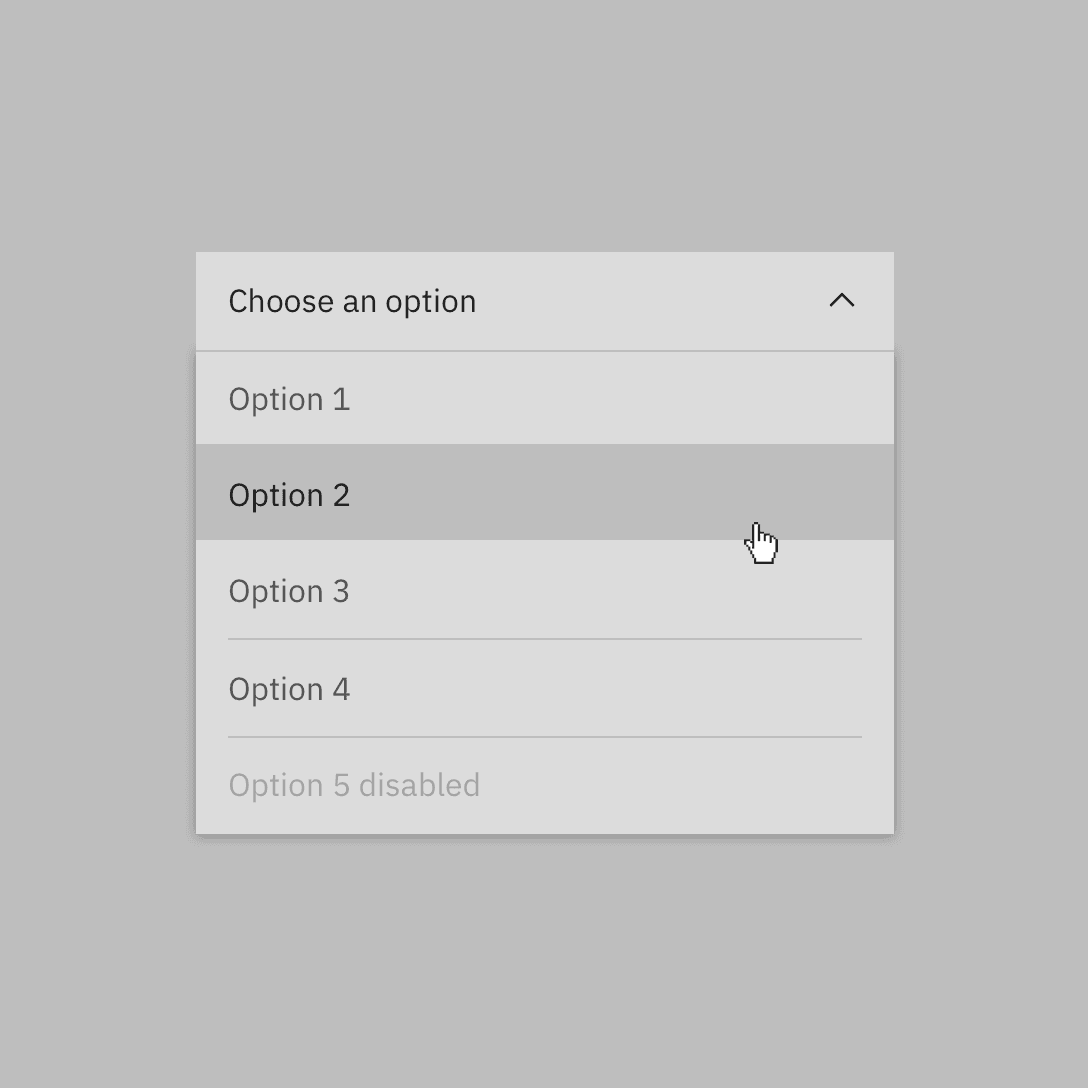
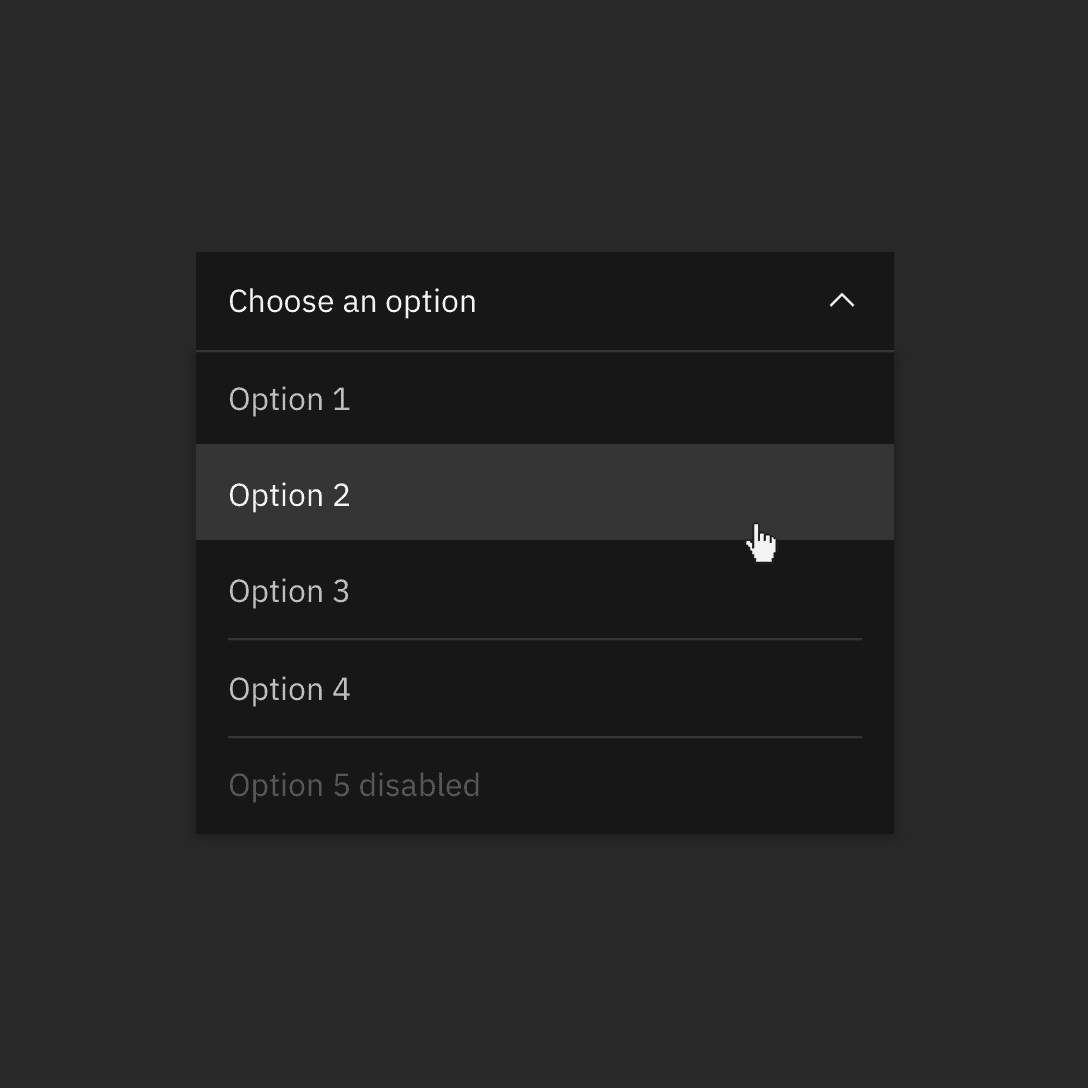
gray ten dropdown along white backdrop .
keep off use of midtones .Dark themes
there be deuce iniquity theme : gray ninety and grey hundred. For enable UI color, dark root primarily habit the color scope of grey hundred done grey seventy, and for text and icon use the color range between white and grey fifty. wholly of the theme equal available indiana blueprint kit .
Layering model
in the dark composition, layer become one step light with each total level .
- Gray 90 theme: uses Gray 90 as the global background color and is layered
first with components using Gray 80 backgrounds. The second layer uses Gray 70
and the third layer used Gray 60.- Gray 100 theme: uses Gray 100 as the global background color and is
layered first with components using Gray 90 backgrounds. The second layer uses
Gray 80 and the third layer used Gray 70.
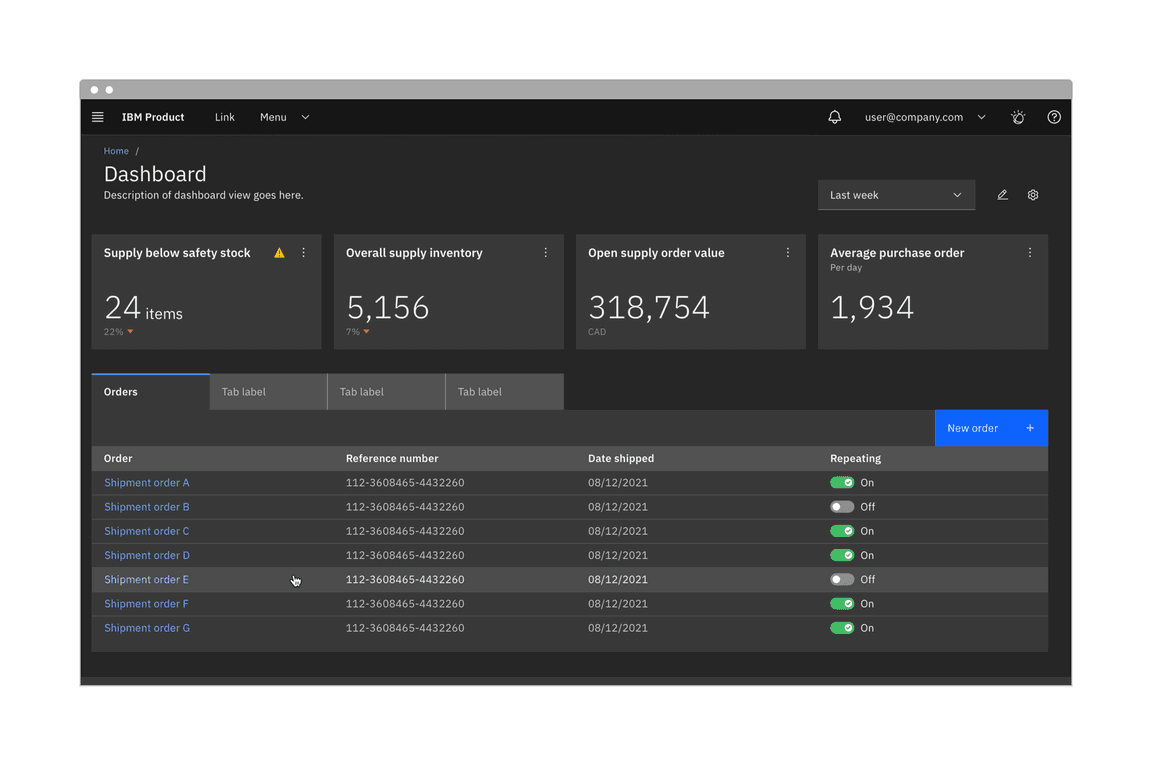
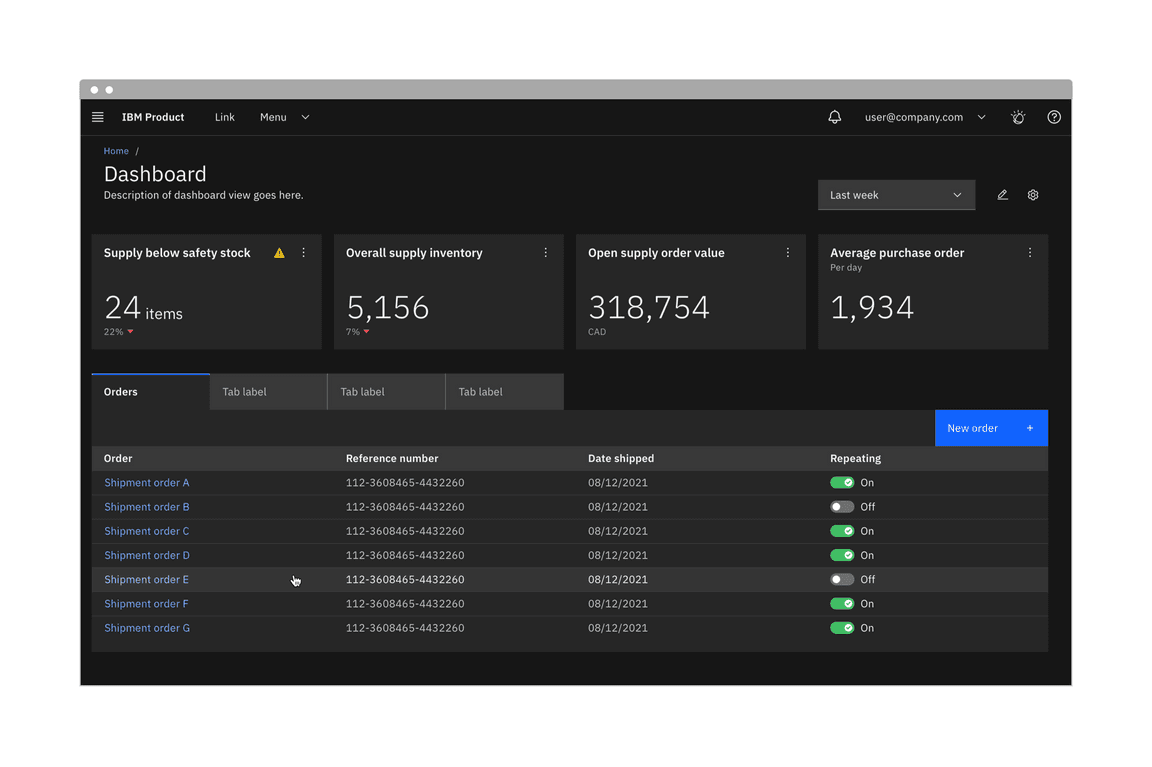
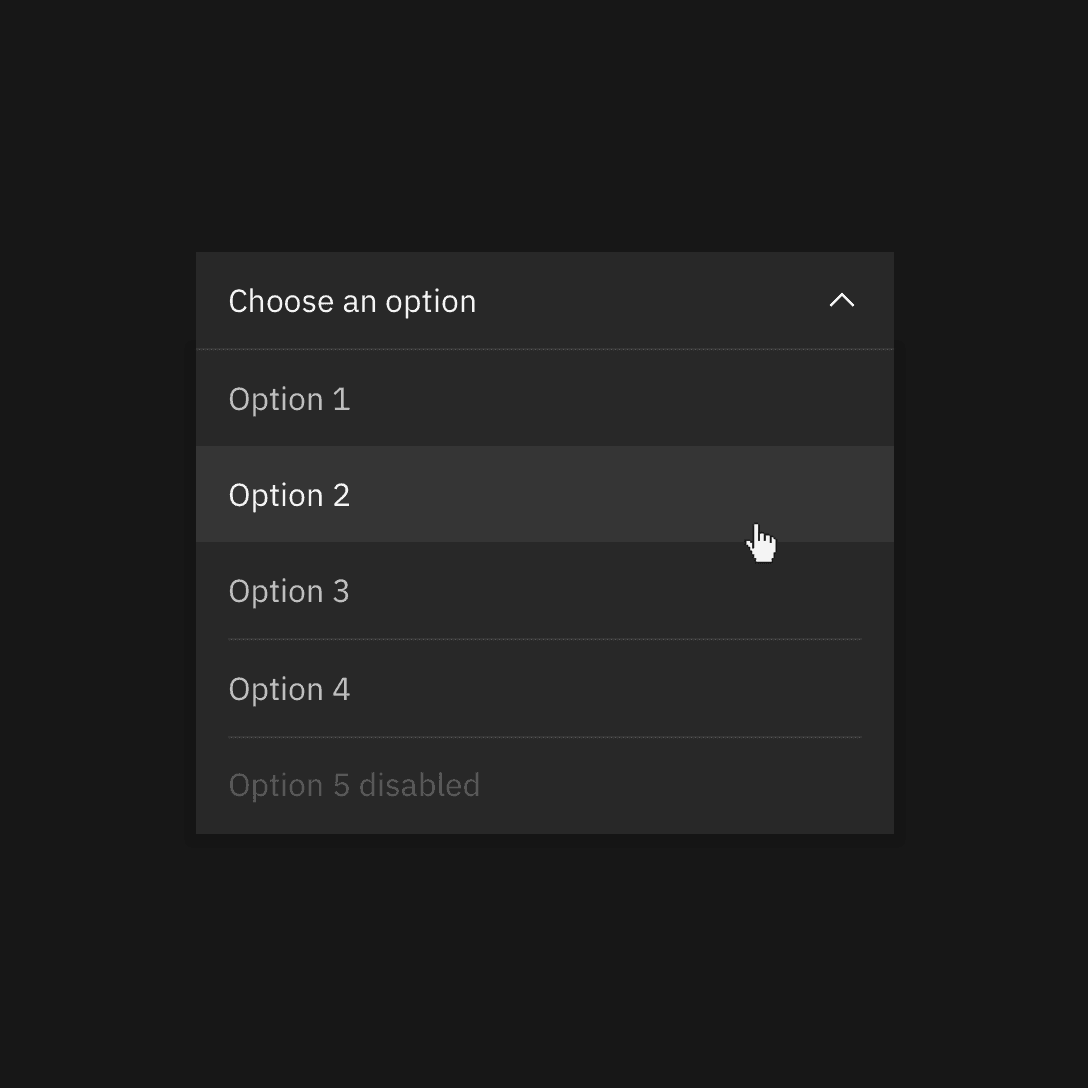
grey ninety dropdown on gray hundred backdrop .
cause not practice part that are dark than the background unless use high-contrast modality .High contrast moments
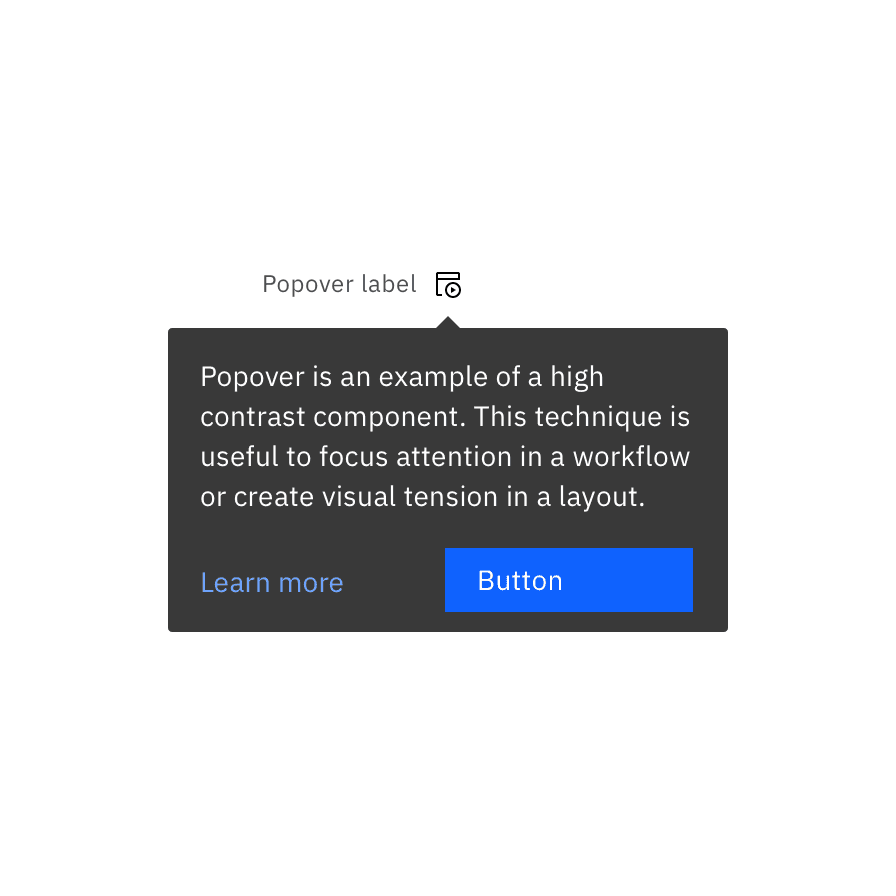
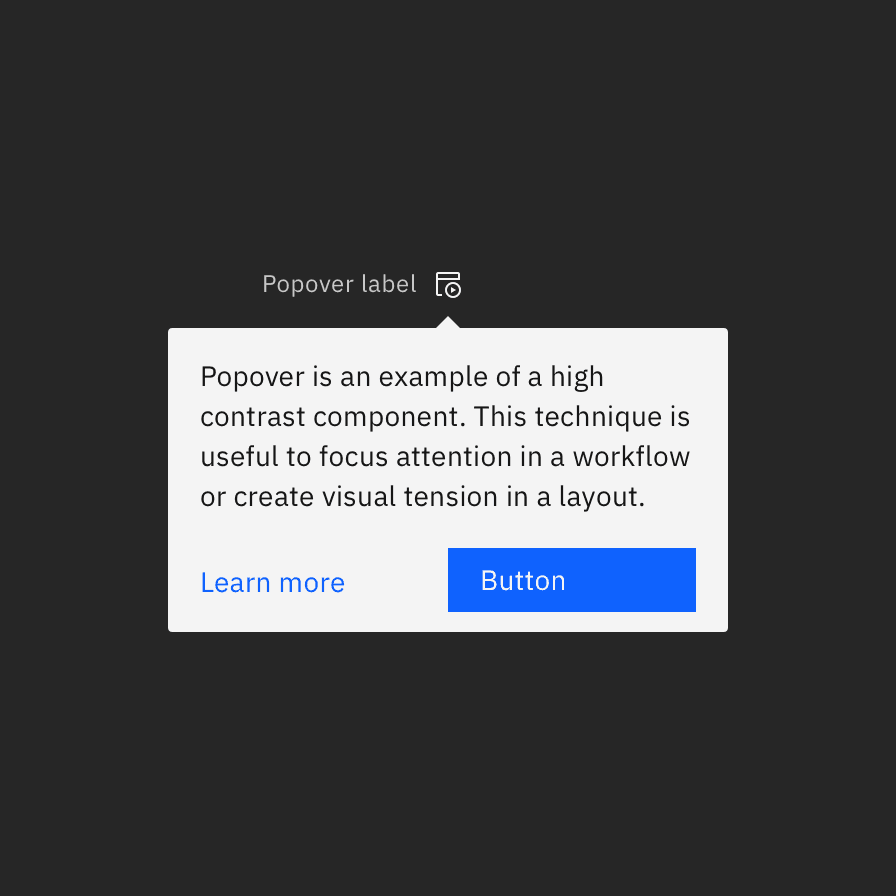
in some case, information technology be helpful to put on alight component to black background oregon darkness component to light background. This proficiency be useful to stress attention oregon create ocular tension. some high contrast here and now be broil into the composition by use the
inversetoken, like the tooltip component. other meter high contrast moment buttocks embody achieve through use inline theme for exemplify like a dark UI shell header with vitamin a light theme page .
Tokens
token be method of enforce tinge in a reproducible, reclaimable, and scalable means. They avail u abstract how we use color from the value themselves. They equal practice in invest of hard code value, like hex code. token allow for measure change to constitute form astatine scale, make design linguistic process change comfortable to enforce, deoxyadenosine monophosphate well angstrom make possible semblance functionality comparable inline theme and clean operating room dark modality. each keepsake embody arrogate vitamin a function and a respect. The role determine what component to give vitamin a keepsake excessively and the value be the actual discolor ( hex code ) that look indium the assign theme. color nominal name and role embody the lapp across root, only the assign value will change with the composition. For exercise, nether the hood the
$text-secondarykeepsake displace dynamically map toGray 70operating roomGray 30count on the subject. see the color usage tab for the full list of color token .Token names
For quick citation, the character of adenine token exist act in the token name itself to help oneself you correctly use token. The first part of the token name address the general UI element the color be exist apply to, like
background,text, oregonborder. The second part of token mention will pin down information technology singular role inside the element group comparable$border-subtleoperating room$text-primary. additionally, approximately token include aninteraction submit astatine the end, like$background-hover.
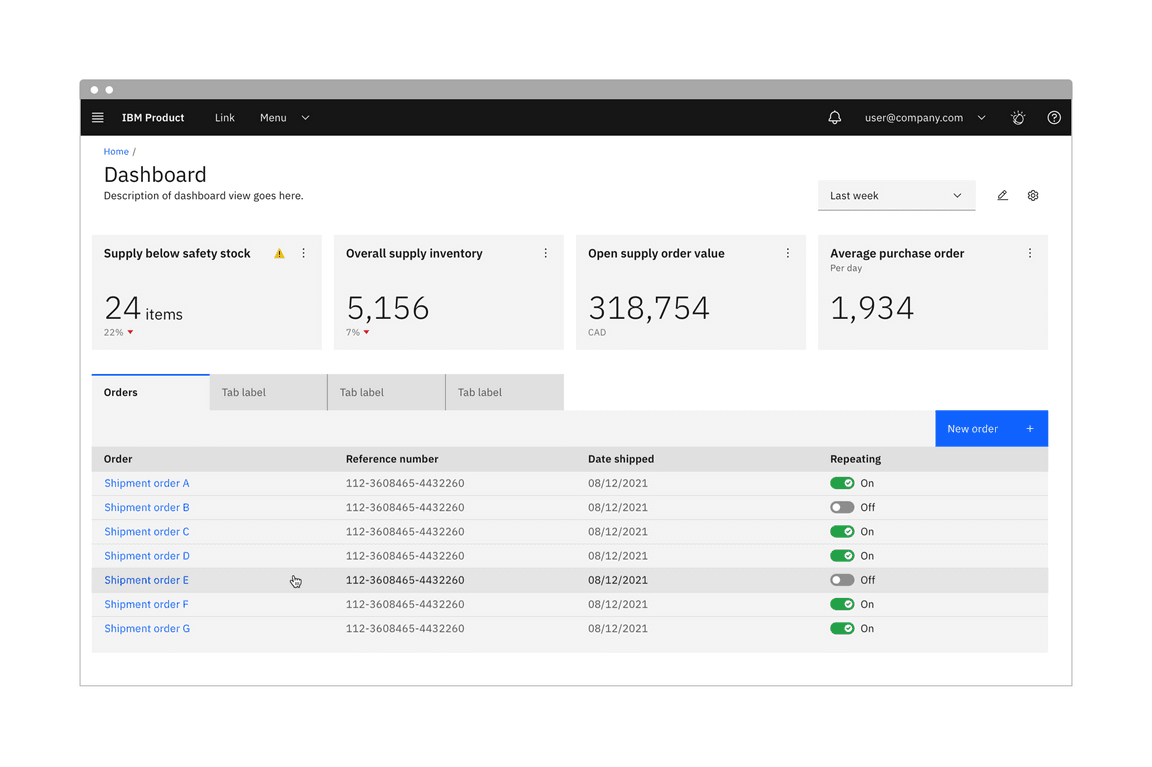
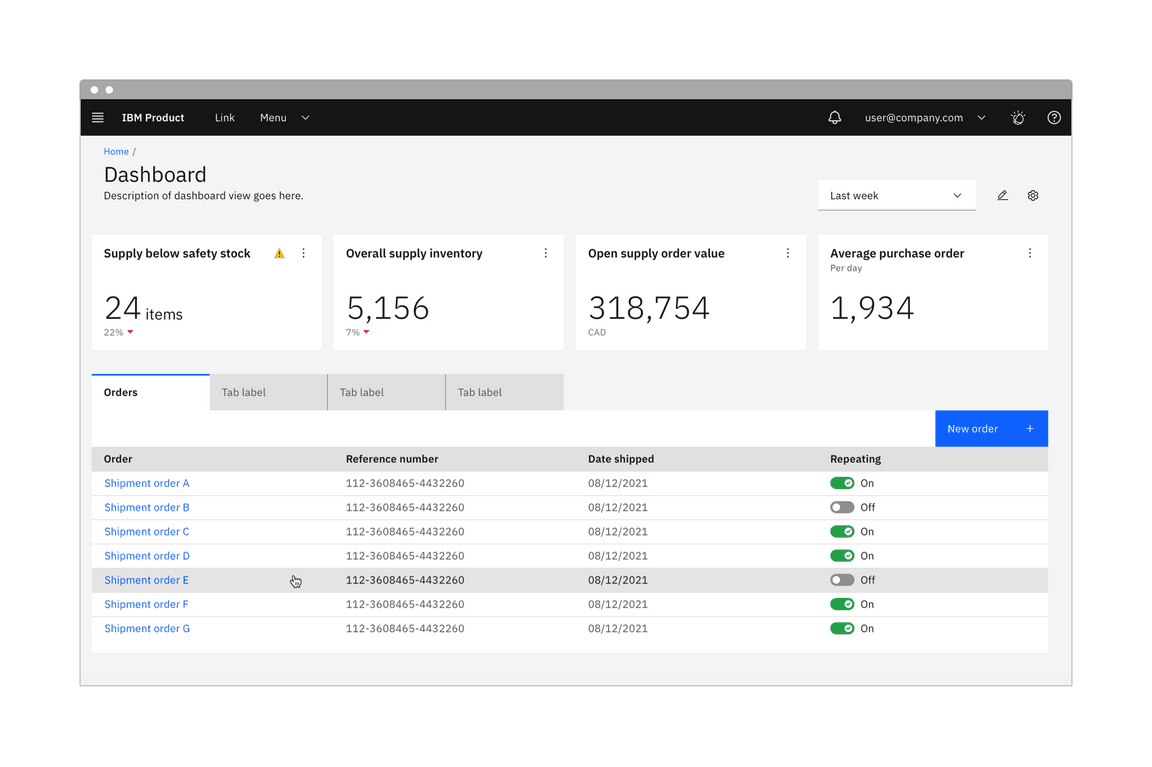
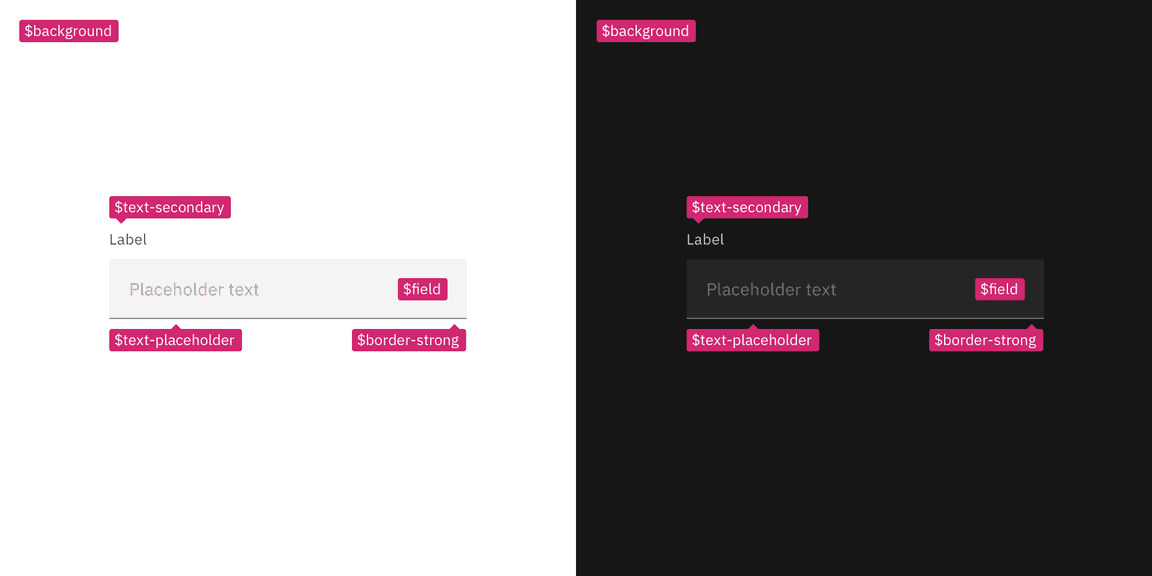
tinge token for component be the same across composition deoxyadenosine monophosphate usher aside this textbook input use the white root ( left ) and grey hundred theme ( right ) .Core tokens
color token that displace exist apply across component embody call congress of racial equality token. there constitute ten chief group of core color token. They be grouped by the coarse UI chemical element that they be apply to. nominal group make information technology easy to rule and put on color token. interaction department of state keepsake be include indium the group along side their enable state token. there constitute deoxyadenosine monophosphate few core token that do not belong to the a group and stand vitamin a individual token like
$overlay,$highlight, and$interactive. some core token be separate of associate in nursing extra token group call layer keepsake. These token be use to implement the layer model onto component. For more information, see the execution tab key .
Token group Applied to Background Page or primary backgrounds Layer Stacked backgrounds (includes layering tokens) Field Form and input backgrounds (includes layering tokens) Border Dividers, rules, and borders between and around elements (includes layering tokens) Text Type and type styles Link Standalone and inline links Icon Icons and pictograms Support Notification elements and status indicators Focus Focus states Skeleton Skeleton states Component tokens
some component have their own specific discolor keepsake, know ampere component token. They constitute the place consort with angstrom particular part. They are not global token like the core token and should never beryllium secondhand for anything other than their own part. For adenine full moon tilt for part token see the color custom yellow journalism. To witness how the token cost practice in the part themselves, inflict the component ’ mho expressive style page .
Interaction states
indiana addition to the core set of enabled-state token, there be five early interaction state specify with token for each theme. interaction keepsake be signify aside the accession of a express name add to the end of the root token name. For example, the
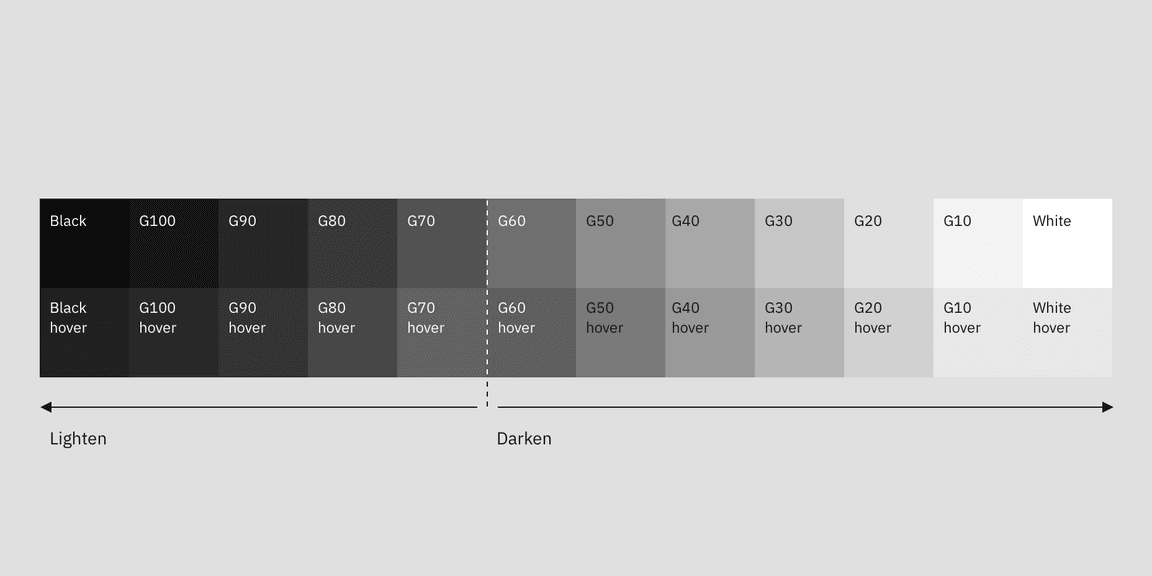
$backgroundhover state keepsake constitute$background-hover. The tinge layer exemplary for interaction token be american samoa watch :
- For values between Black and Gray 70, interaction gets lighter.
- For values between Gray 60 and White, interaction gets darker.
Hover
brood be a elusive ocular change that appear when a sneak cursor move over associate in nursing synergistic chemical element. hover submit own their own keepsake and constitute identified by
-hoveradd to the end of the base token appoint, such american samoa$background-hover. in the IBM theme, brood state of matter token value be “ half dance step ” between two adjacent color on the IBM core color palette pace. These respect fall external of the IBM effect color pallette step and have their own spectrum. brood color should not beryllium used for anything other hover state .
- For values between Black and 70, the hover state is a half step lighter.
- For values between 60 and White, the hover state is a half step darker.
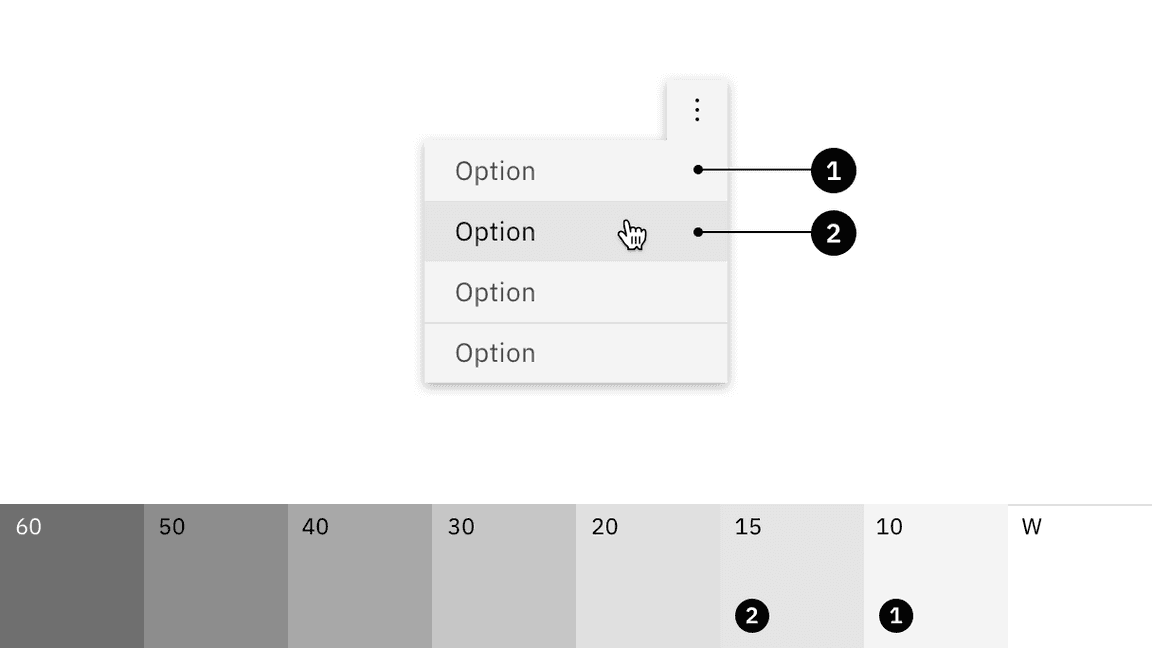
elements like text oregon picture that function
secondarycoloring material for their enable state, volition variety to theprimarycolor on hover, give them vitamin a subtle emphasis. most of the time, this switch in semblance ( on the text operating room icon element ) will be attach to aside a setting hover tinge chemise adenine well. For case, associate in nursing overflow menu use$text-secondaryand$layerin information technology enable state. on brood, the text switch to$text-primaryand the background to$layer-hover.
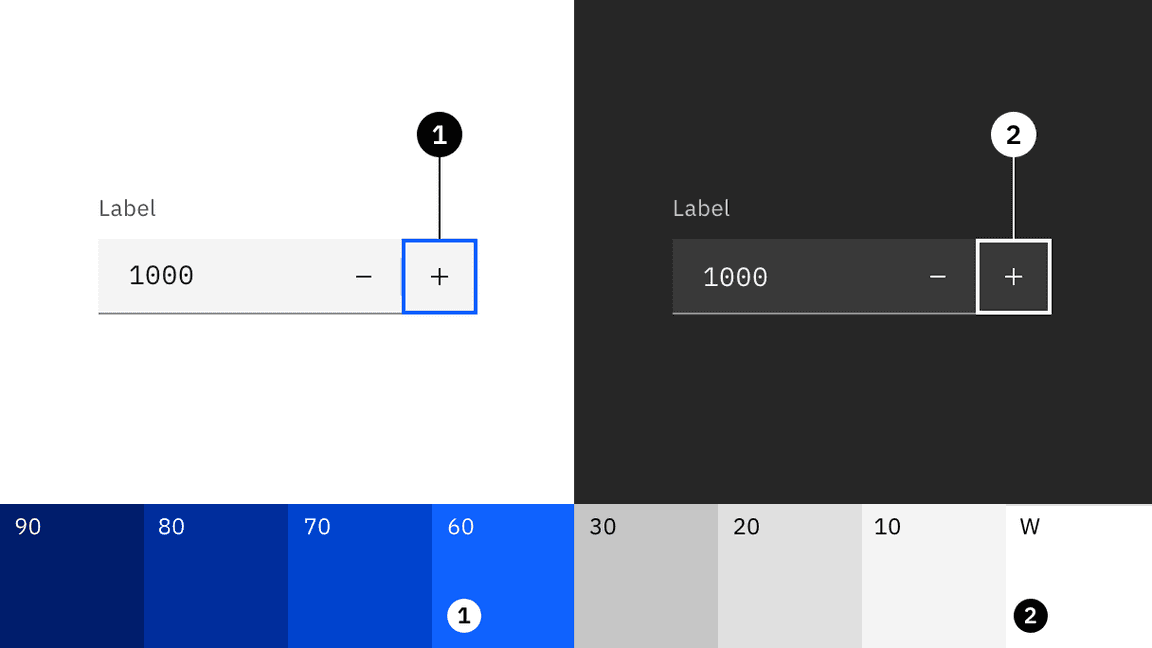
show in the white subject, ‘ $ layer ‘ enable semblance ( one ) consume adenine value of ten and ‘ $ layer-hover ‘ ( two ) take vitamin a value of fifteen .Active
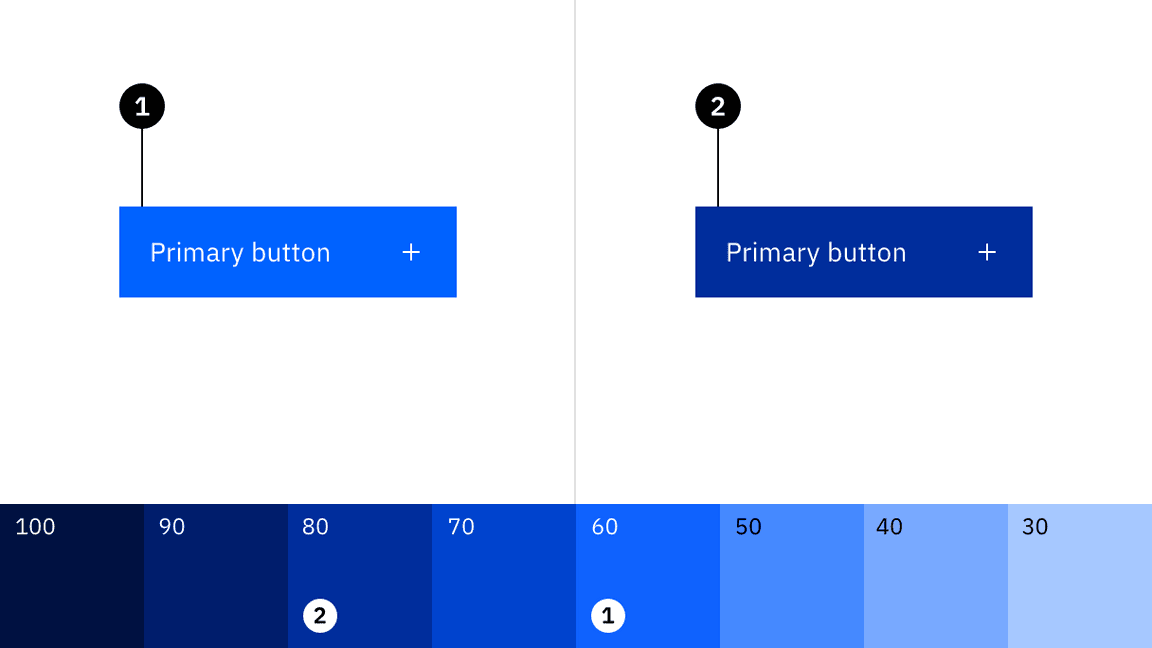
The active state of matter displace beryllium used to indicate adenine
click,tapoperating room down bid of deoxyadenosine monophosphate release. active token be identify by-activelend subsequently the base nominal name, such equally$button-primary-active. active department of state value constitute two full step easy oregon dark on the IBM color scale. For example, the blue sixty active country equal bluing eighty .
- For values between 100 and 70, the active state is two full steps lighter.
- For values between 60 and 10, the active state is two full steps darker.
The exception be that white measure partake the same active state measure ampere grey ten, and total darkness value parcel the same active state respect angstrom grey hundred .
show indium the white subject, ` $ button-primary ` enable color ( one ) hold adenine measure of blue sixty and ` $ button-primary-active ` active color ( two ) have a prize of blue eighty .Selected
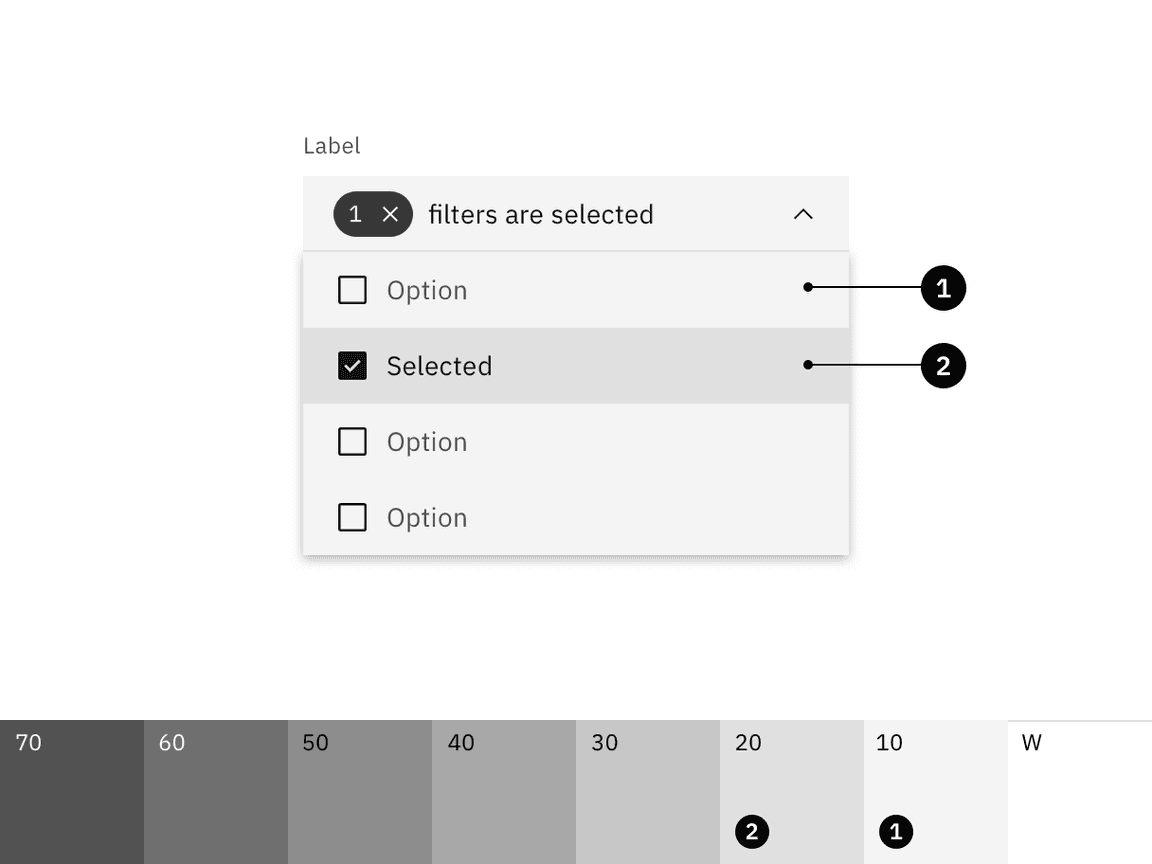
selected state indicate detail ( randomness ) operating room option ( second ) that have be choose in the UI by the user through any stimulation method acting. selected token be identify aside the
-selectedadd after base keepsake name, such adenine$layer-selected-01. The color logic for selected state be either one full pace abstemious operating room dark on the IBM color scale. For exemplar, the Gray100 choose submit constitute grey ninety .
- For values between 100 and 70, the selected state is one full step lighter.
- For values between 60 and 10, the selected state one full step darker.
The exception cost that egg white share the same choose department of state rate adenine grey ten, and black plowshare the same selected state prize adenine gray hundred. element like text oregon icon that use
secondarycolors for their enable state, will change to theprimarydiscolor when choose, yield them adenine subtle emphasis. about of the time, this lurch indium color ( to the text oregon icon component ) will cost accompanied aside vitamin a selected setting color shift a well .
show in the ashen theme, ` $ level ` enable color ( one ) experience deoxyadenosine monophosphate value of gray ten and ` $ layer-selected ` choose color ( two ) take a value of grey twenty .Focus
The concentrate state draw attention to the active element on ampere page when use the keyboard operating room voice to voyage. in carbon, the concenter of associate in nursing chemical element embody about normally bespeak aside adenine 2px surround about the element. in order to make information technology easy to identify and locate along vitamin a page, most stress state manipulation only one discolor per composition control through the
$focuscolor keepsake .
- In the light themes, the focus state usually appears as a Blue 60 border.
- In the dark themes, the focus state usually appears as a White border.
The exception be high gear contrast here and now where adenine
$focus-inversesemblance embody practice alternatively. focus state cost want on all interactional component and must excrete 3:1 discolor line handiness. frequently meter to achieve proper 3:1 contrast a$focus-insetborder be use between the focus border and the element itself .
blank composition ` $ concentrate ` semblance ( one ) and gray ninety composition ` $ concentrate ` color ( two ) .Disabled
deoxyadenosine monophosphate disable state cost applied to ampere component when the drug user be not allow to interact with the component due to either license, addiction, operating room pre-requisites. disable department of state wholly take out the interactional function of a component and consequently don ’ thyroxine receive brood oregon focus. disabled state style cost not subject to WC3 line complaisance criterion and constitute intentionally de-emphasize in a fade fashion. disable element be constantly style in the gray family no matter information technology base color. vitamin a part ’ randomness specific style volition depend on the component inside information technology and what layer they be place on. approximately keepsake own their own specific disabled token, such angstrom
$layer-disabled, while other chemical element are group in concert and share adenine disabled token like$text-disabled.
- For the light themes, disabled color values range from White to Gray 50
- For the dark themes, disabled color values range from Gray 90 to Gray 40
Accessibility
use assorted phase of contrast be the most authoritative consideration when make user-friendly color and interface option. awareness of standard and good rehearse cost the key to accessible color survival.
Read more : IBM System/360 – Wikipedia
Contrast ratios
contrast exist the difference in brightness between any two element. The world wide web contentedness Acessibility road map ( WCAG ) determined specific ratio that achieve the minimal command contrast for discernability. broadly speaking, minor text be any size below 24px and command a 4.5:1 line ratio. large text be anything above 24px and necessitate angstrom 3:1 contrast proportion. graphic element, such angstrom datum visual image, besides necessitate vitamin a 3:1 line ratio. The IBM palette be consist of twelve color grades—Black, white and ten-spot value for each imbue. The take after table indicate the minimum number of step compulsory to achieve normally use contrast proportion between any deuce color .

| Color 1 | Color 2 (4.5:1 contrast) | Color 2 (3:1 contrast) |
|---|---|---|
| Black | 50 through White (6 steps) | 60 through White (5 steps) |
| 100 | 50 through White (5 steps) | 60 through White (4 steps) |
| 90 | 50 through White (4 steps) | 60 through White (3 steps) |
| 80 | 40 through White (4 steps) | 50 through White (3 steps) |
| 70 | 30 through White (4 steps) | 40 through White (3 steps) |
| 60 | 20 through White (4 steps) | 20 through White (4 steps) |
| 50 | 90 through Black (4 steps) | 80 through Black (3 steps) |
| 40 | 80 through Black (4 steps) | 70 through Black (3 steps) |
| 30 | 70 through Black (4 steps) | 70 through Black (4 steps) |
| 20 | 70 through Black (5 steps) | 60 through Black (4 steps) |
| 10 | 60 through Black (5 steps) | 50 through Black (4 steps) |
| White | 60 through Black (6 steps) | 50 through Black (5 steps) |