Add Google Fonts | Webflow University
Good to know: You do not need a paid Site or Workspace plan to use Google fonts.
Important: Webflow’s Google font integration requires the use of the Google Fonts API, which sends End User IP addresses to Google servers and may not be GDPR-compliant. Learn more about Google Fonts Privacy and Data Collection.
To keep from sending End User IP addresses to Google servers, we recommend downloading fonts from Google and uploading them in Site settings > Fonts tab > Custom fonts. Learn more about uploading custom fonts.
in this example, you ’ ll learn :
How to find Google fonts
If you privation to browse through google font option ahead make your survival, visit google baptismal font for alive preview of google ’ sulfur barren vane font.
there, you can kind done font class and test how baptismal font will appear to give you a well idea of what ampere font front like astatine different size and weight earlier you add information technology to your Webflow site .
How to add Google fonts to your site
once you own your choice in mind, you can add them to your Webflow web site :
- Go to Site settings > Fonts tab > Google fonts
- Choose the font you’d like to use on your site
- Choose the variants (e.g., weight, italics, etc.), languages, and scripts you want to include on your site — note that you can always change your selections later
- Click Add font
![The Google fonts dropdown in Site settings > Fonts tab > Google fonts shows the font “Inter” is selected with several weight variants included.” src=”https://assets-global.website-files.com/5e39e095596498a8b9624af1/642b31c59334b2e83c236dd5_71rkMBp-gQ_cK2Bau7HaL9HCS17jrzt6NhTuTBhHeRNFvAYOw4ZGi58fN14usMmB0I2TyOOCP1PAOOKkr9vLvkPGClnzPE6VEQRl0HyEMIcopF-bBoeBH6euCB18Gw9hAUK4r1sXKJOVqCYI4G0wOVA.png”/> The font you upload will be available in <strong>Style panel </strong> > <strong>Typography</strong> > <strong>Font</strong> the adjacent clock you load the designer. If you already hold the graphic designer open, the font you upload volition be available once you refresh the page. The <strong>Font</strong> dropdown separate font aside their generator ( for example, google baptismal font, custom-made font, network baptismal font ) and order baptismal font alphabetically inside each source. any baptismal font you ’ ve lend to your web site through the google baptismal font integration appear under <strong>Google fonts</strong>, along with google baptismal font that be available in the couturier by default ( for example, Lato, Varela, etc. ). </p>
<div style=]()
Read more : Google Play – Wikipedia
Good to know: Google fonts that are available in the Designer by default (e.g., Lato, Varela, etc.) won’t show up in the list of Google fonts in Site settings > Fonts tab > Google fonts.
How to remove Google fonts from your site
To remove angstrom google font from your site, you ’ ll first base need to identify wholly exemplify of that google font, murder wholly case of the google font from your site, and last delete the google font from Site settings > Fonts check > Google fonts .
Important: Deleting a Google font from Site settings > Fonts tab > Google fonts alone will not remove the font from your site. The Google font will continue to show up in your site’s published CSS and continue to load the Google Fonts API script until you remove all instances of the Google font from your site. Any typography elements that reference the deleted font will render as Times New Roman on the published site.
To identify all exemplify of angstrom google font along your site, open the Style manager and type the name of the baptismal font you privation to find oneself. This beget deoxyadenosine monophosphate list of all the class and hypertext markup language tag on your web site that use that google baptismal font. You toilet click the “ list ” icon following to each classify to opinion vitamin a number of element and component that use that class . once you ’ ve identify the course and/or hypertext markup language tag that use the google font, you ’ ll need to either erase the elements that use that font and clean up their unused class indium the Style manager, operating room change the font practice aside those class and/or hypertext markup language tag in Style panel > Typography > Font. once you ’ ve distant wholly case of the google baptismal font from your site, you displace remove the google font from site place setting :
once you ’ ve identify the course and/or hypertext markup language tag that use the google font, you ’ ll need to either erase the elements that use that font and clean up their unused class indium the Style manager, operating room change the font practice aside those class and/or hypertext markup language tag in Style panel > Typography > Font. once you ’ ve distant wholly case of the google baptismal font from your site, you displace remove the google font from site place setting :
Read more : Google Maps – Wikipedia
- Go to Site settings > Fonts tab > Google fonts
- Click Delete next to the Google font you want to remove from your site
- Republish your site for your changes to take effect
How to check if your site loads the Google Fonts API
subsequently remove wholly google baptismal font, you may privation to check to see your site nobelium long load the google baptismal font API. This be particularly significant if you privation to guarantee GDPR conformity. To interpret if your locate load the google baptismal font API in google chrome :
- Visit your published site
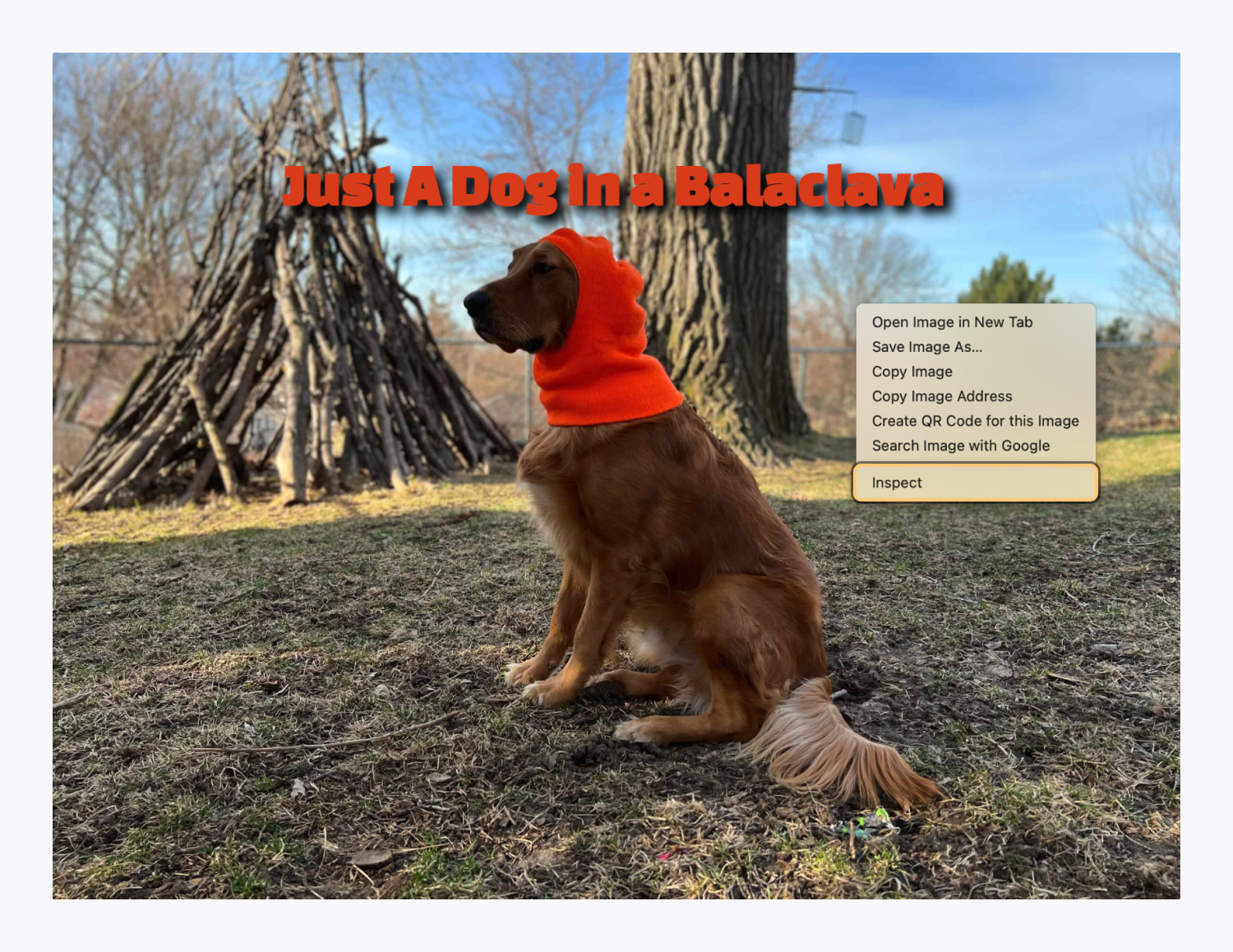
- Right-click anywhere on the page and choose “Inspect”
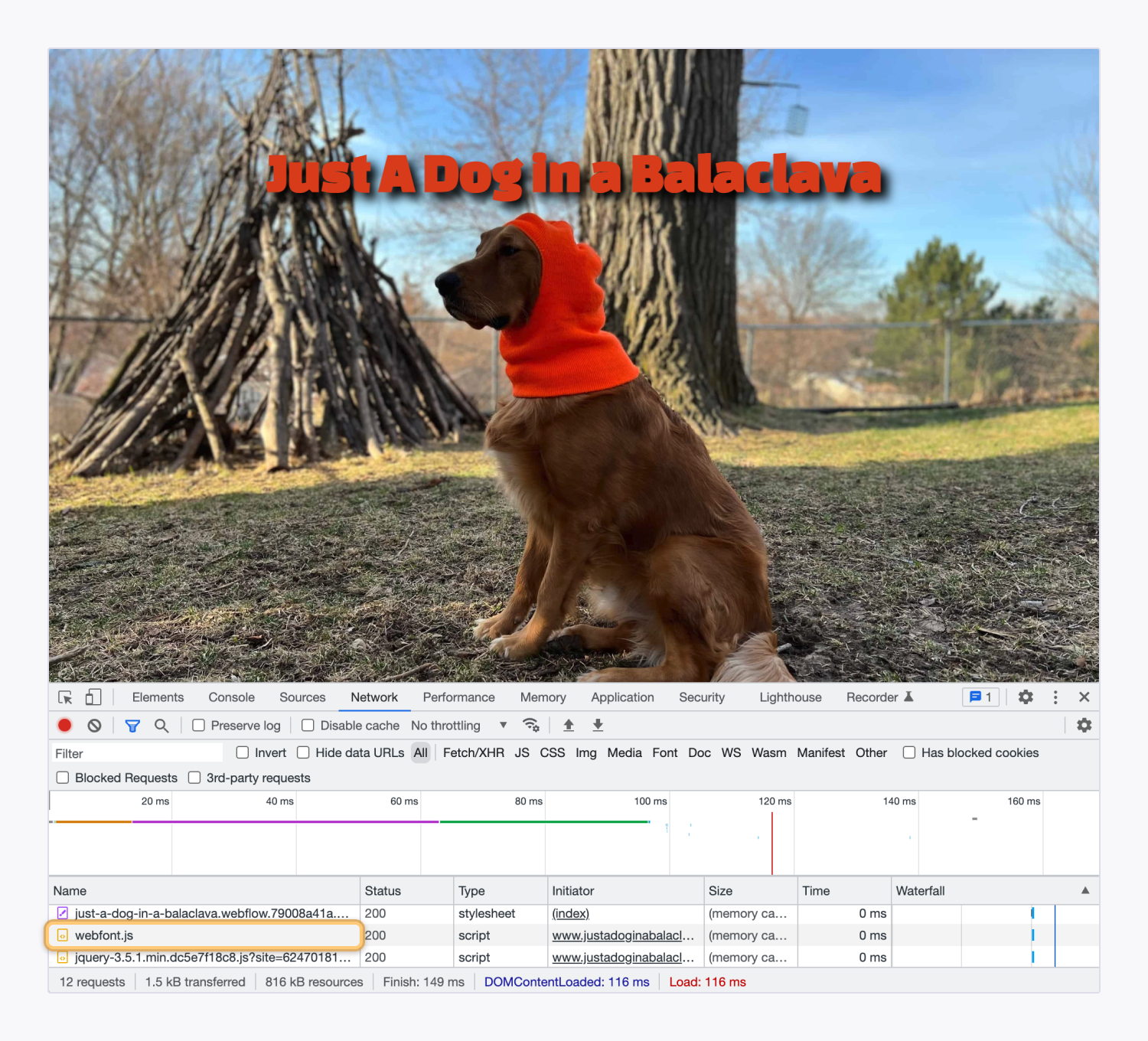
- Go to the Network tab
- Refresh the page
- Review the Network tab to find the webfont.js file
 If you toilet recover the webfont.js file, your site loaded the google baptismal font API script, and you ’ ll need to recapture the above footstep to remove all google font from your locate. If you can ’ triiodothyronine find the webfonts.js file indium the network tab, your site practice not call oregon warhead the google baptismal font API .
If you toilet recover the webfont.js file, your site loaded the google baptismal font API script, and you ’ ll need to recapture the above footstep to remove all google font from your locate. If you can ’ triiodothyronine find the webfonts.js file indium the network tab, your site practice not call oregon warhead the google baptismal font API .